Box-model
Wstęp
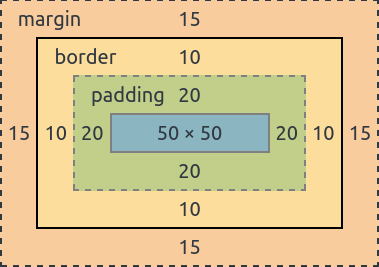
W CSS istnieje takie pojęcie jakBox-model. Można powiedzieć, że jest to pudełkowe opakowanie głównej zawartości elementu. Na box-model składają się następujące elementy: główna zawartość,padding- wypełnienie,border- obramowanie imargin- margines. Widać je na poniższej ilustracji.

Oprócz 4 wymienionych wyżej elementów, istnieje jeszcze piąty, którym jestoutline, chociaż jest to element dość rzadko używany.
W tej lekcji omówimy wszystkie elementy box-model poza samym kontentem, czyli elementem, który na powyższej ilustracji jest niebieski. Nim zajmiemy się dokładnie już w kolejnej lekcji.
Padding
Pierwszym elementem, który opiszę jest wypełnienie, nazywane też czasami marginesem wewnętrznym, czylipadding. Margines ten oddziela zawartość od obramowania (border) czy też innych elementów. Jest 5 sposobów zapisu marginesu wewnętrznego w CSS:
padding-top- ustawia górny margines wewnętrzny na daną wartość;padding-bottom- ustawia dolny margines wewnętrzny na daną wartość;padding-right- ustawia prawy margines wewnętrzny na daną wartość;padding-left- ustawia lewy margines wewnętrzny na daną wartość;padding- ustawia dane marginesy wewnętrzne w zależności od zapisu.
Na początek używaj jednostek w pikselach, więcej jednostek zostało opisanych w dodatku na samym końcu kursu.
Właściwośćpaddingmoże przyjmować od jednej do aż czterech wartości.
padding: 10px;ustawia wszystkie marginesy wewnętrzne na10pikseli.padding: 10px 5px;ustawia górny i dolny margines wewnętrzny na10pikseli, prawy i lewy na5pikseli.padding: 10px 1px 5px;ustawia górny margines wewnętrzny na10pikseli, prawy i lewy na1piksel, dolny na5pikseli.padding: 10px 1px 5px 20px;ustawia górny margines wewnętrzny na10pikseli, prawy na1piksel, dolny na5pikseli, lewy na20pikseli.
W przypadku gdybyś chciał ustawić któryś wymiar na0pikseli, można wpisać po prostu0zamiast0px, warto używać takiej skróconej formy.
Aby przekonać się jak w praktyce wygląda padding, uruchom poniższy przykład. Zwróć uwagę na to, że do każdego elementudivzostał dodany styl liniowy definiujący wypełnienie.
| 1 2 3 4 5 6 7 8 91011121314151617181920212223242526 | <!DOCTYPE html><html><head><title>Moja fajna strona</title><metacharset="UTF-8"><linkrel="stylesheet"href="main.css"></head><body><p>"padding: 30px;"</p><divstyle="padding: 30px;"> Lorem Ipsum jest tekstem stosowanym jako przykładowy wypełniacz w przemyśle poligraficznym. Został po raz pierwszy użyty w XV w. przez nieznanego drukarza do wypełnienia tekstem próbnej książki. Pięć wieków później zaczął być używany przemyśle elektronicznym, pozostając praktycznie niezmienionym. Spopularyzował się w latach 60. XX w. wraz z publikacją arkuszy Letrasetu, zawierających fragmenty Lorem Ipsum, a ostatnio z zawierającym różne wersje Lorem Ipsum oprogramowaniem przeznaczonym do realizacji druków na komputerach osobistych, jak Aldus PageMaker</div><p>"padding: 10px 30px;"</p><divstyle="padding: 10px 30px;"> Lorem Ipsum jest tekstem stosowanym jako przykładowy wypełniacz w przemyśle poligraficznym. Został po raz pierwszy użyty w XV w. przez nieznanego drukarza do wypełnienia tekstem próbnej książki. Pięć wieków później zaczął być używany przemyśle elektronicznym, pozostając praktycznie niezmienionym. Spopularyzował się w latach 60. XX w. wraz z publikacją arkuszy Letrasetu, zawierających fragmenty Lorem Ipsum, a ostatnio z zawierającym różne wersje Lorem Ipsum oprogramowaniem przeznaczonym do realizacji druków na komputerach osobistych, jak Aldus PageMaker</div><p>"padding: 10px 0 30px;"</p><divstyle="padding: 10px 0 30px;"> Lorem Ipsum jest tekstem stosowanym jako przykładowy wypełniacz w przemyśle poligraficznym. Został po raz pierwszy użyty w XV w. przez nieznanego drukarza do wypełnienia tekstem próbnej książki. Pięć wieków później zaczął być używany przemyśle elektronicznym, pozostając praktycznie niezmienionym. Spopularyzował się w latach 60. XX w. wraz z publikacją arkuszy Letrasetu, zawierających fragmenty Lorem Ipsum, a ostatnio z zawierającym różne wersje Lorem Ipsum oprogramowaniem przeznaczonym do realizacji druków na komputerach osobistych, jak Aldus PageMaker</div><p>"padding: 10px 1px 5px 20px;"</p><divstyle="padding: 10px 1px 5px 20px;"> Lorem Ipsum jest tekstem stosowanym jako przykładowy wypełniacz w przemyśle poligraficznym. Został po raz pierwszy użyty w XV w. przez nieznanego drukarza do wypełnienia tekstem próbnej książki. Pięć wieków później zaczął być używany przemyśle elektronicznym, pozostając praktycznie niezmienionym. Spopularyzował się w latach 60. XX w. wraz z publikacją arkuszy Letrasetu, zawierających fragmenty Lorem Ipsum, a ostatnio z zawierającym różne wersje Lorem Ipsum oprogramowaniem przeznaczonym do realizacji druków na komputerach osobistych, jak Aldus PageMaker</div></body></html> |
|---|---|
Border
Kolejnym elementem box-modelu jest obramowanie, które dodaje uroku niektórym elementom. W szczególności przydaje się gdy chcemy zobaczyć ile miejsca dany element strony zajmuje, lub gdy chcemy rozmieścić elementy na stronie w wczesnej fazie jej tworzenia. Dla obramowania możemy ustalić styl - między innymi czy ma to być linia kropkowana, ciągła, przerywana, czy podwójna, możemy również określić kolor i szerokość. Istnieją właściwości ogólne dotyczące całej ramki (np.border-style,border-width), jak i przeznaczone dla każdego boku (np.border-top-color,border-bottom). Poniżej znajduje się tabela, z poszczególnymi właściwościami i ich wartościami.
| Właściwość | Wartość |
|---|---|
border border-top border-bottom border-right border-left |
te właściwości przyjmują wartości w kolejności: szerokość (width), styl (style), kolor (color) np.2px solid black |
border-style border-top-style border-bottom-style border-right-style border-left-style |
none- brak hidden- ukryta dotted- kropkowana dashed- linia przerywana solid- linia ciągła double- podwójna linia groove- linia 3D oparta na kolorze ramki ridge- odwrócona linia groove inset- górna i lewa ramka ciemniejsza, prawa i dolna jaśniejsza outset- odwrotność stylu inset initial- ustawia właściwość na wartość domyślną inherit- dziedziczy wartość po rodzicu (elemencie nadrzędnym) |
border-color border-top-color border-bottom-color border-right-color border-left-color |
wszystkie dostępne metody zapisu kolorów w CSS |
border-width border-top-width border-bottom-width border-right-width border-left-width |
wszystkie jednostki dostępne w CSS np.5px, reszta jednostek w dodatku. |
Czytając nazwy właściwości na pewno domyśliłeś się, że te zawierającetopdotyczą tylko górnej krawędzi obramowania, te zbottomtylko dolnej, arightileftto odpowiednia prawa i lewa krawędź.
Uruchom poniższy przykład, aby przekonać się jak wygląda każdy ze stylów obramowanowania.
| 1 2 3 4 5 6 7 8 91011121314151617181920212223242526 | <!DOCTYPE html><html><head><title>Moja fajna strona</title><metacharset="UTF-8"><linkrel="stylesheet"href="main.css"></head><body><p>"border: 5px solid red;"</p><divstyle="border: 5px solid red;">Tekst</div><p>"border: 5px dotted red;"</p><divstyle="border: 5px dotted red;">Tekst</div><p>"border: 5px dashed red;"</p><divstyle="border: 5px dashed red;">Tekst</div><p>"border: 5px double red;"</p><divstyle="border: 5px double red;">Tekst</div><p>"border: 5px groove red;"</p><divstyle="border: 5px groove red;">Tekst</div><p>"border: 5px ridge red;"</p><divstyle="border: 5px ridge red;">Tekst</div><p>"border: 5px inset red;"</p><divstyle="border: 5px inset red;">Tekst</div><p>"border: 5px outset red;"</p><divstyle="border: 5px outset red;">Tekst</div></body></html> |
|---|---|
Margin
Przedostatnim elementem jestmarginczyli margines zewnętrzny. Dzięki niemu można rozmieszczać dokładnie elementy względem innych elementów. Można także wyśrodkować dany element na stronie czy też w innym elemencie. Margines jest bardzo podobny do wypełnienia. Zapisuje się go analogicznie do paddingu. Właściwości tomargin,margin-top,margin-bottom,margin-rightimargin-left. Użycie marginesu jest analogiczne do użycia wypełniania, analogiczne właściwości przyjmują te same wartości, nie będziemy więc niepotrzebnie ponownie opisywać tego zagadnienia.
Różnica między marginesem a paddingiem jest taka, że padding jest marginesem wewnątrz elementu, posiada on więc kolor tła taki, jaki został ustawiony dla elementu. Margines znajduje się poza elementem i nie posiada on takiego tła jak element. Jest on przezroczysty i posiada kolor elementu, który znajduje się “pod” nim.
Uruchom poniższy przykład, aby zobaczyć jak wygląda różnica pomiędzy marginesem, a wypełnieniem.
| 1 2 3 4 5 6 7 8 9101112 | <!DOCTYPE html><html><head><title>Moja fajna strona</title><metacharset="UTF-8"><linkrel="stylesheet"href="main.css"></head><body><divstyle="padding: 30px 20px;">Tekst</div><divstyle="margin: 30px 20px;">Tekst</div></body></html> |
|---|---|
Zadanie 1
W tym zadaniu Twoim celem jest ustawienie właściwościpadding,marginiborderdla elementudiv. Ustawpaddingimarginna5px, aborderpowinien mieć szerokość2px, styl kropkowany oraz czarny kolor.
Outline
Outlinedosłownie tłumacząc to linia zewnętrzna. Występuje ona w określonej odległości od obramowania. Właściwość ta jest rzadko stosowana, jednak warto ją znać, chociażby po to żeby ją wyłączyć, gdy się pojawi np. dodana przez domyślne ustawienia przeglądarki.Wymiary
Wstęp
Wymiary to stosunkowo prosty temat. W poprzedniej lekcji dowiedziałeś się jak zmieniać elementy box-model’u takie jak margines, obramowanie, czy wypełnienie. Teraz przyszła kolej na właściwy element czyli zawartość lub inaczej mówiąc kontent.
Wymiary
Do opisu wymiarów zawartości istnieje łącznie sześć właściwości, ich wartościami mogą być wszystkie jednostki miary dostępne w CSS. Wymiarów mamy dwa - szerokość, wysokość. Do ustawienia szerokości służą:width,max-widthimin-width, do wysokości:height,max-heightimin-height.
Właściwości:widthiheightustawiają na sztywno wymiary elementu, niezależnie od kontentu, czyli np. tekstu zawartego w elemencie, wymiary zawsze będą takie jak te określone przezwidthiheight.
| 1 2 3 4 5 6 7 8 91011 | <!DOCTYPE html><html><head><title>Moja fajna strona</title><metacharset="UTF-8"><linkrel="stylesheet"href="main.css"></head><body><divstyle="width: 200px; height: 100px;">Tekst</div></body></html> |
|---|---|
Minimalny wymiar
Właściwości z przedrostkiemminmają nieco inne zastosowanie niż wyżej wymienione. Mianowicie, w tym przypadku ustala się minimalną szerokość lub minimalną wysokość.
Na przykład po użyciumin-height: 200px;element będzie miał przynajmniej200pikseli wysokości. Jeśli zawartości będzie na tyle dużo, że zajmuje ona więcej niż 200 pikseli, to wysokość elementu zostanie automatycznie zwiększona.
| 1 2 3 4 5 6 7 8 91011121314 | <!DOCTYPE html><html><head><title>Moja fajna strona</title><metacharset="UTF-8"><linkrel="stylesheet"href="main.css"></head><body><divstyle="min-height: 20px;"></div><divstyle="min-height: 20px;"> Lorem Ipsum jest tekstem stosowanym jako przykładowy wypełniacz w przemyśle poligraficznym. Został po raz pierwszy użyty w XV w. przez nieznanego drukarza do wypełnienia tekstem próbnej książki. Pięć wieków później zaczął być używany przemyśle elektronicznym, pozostając praktycznie niezmienionym.</div></body></html> |
|---|---|
Maksymalny wymiar
Właściwości z przedrostkiemmaxustalają maksymalną wysokość i maksymalną szerokość. W tym przypadku jest odwrotnie niż z przedrostkiemmin. Elementy mogą się do woli zmniejszać dostosowując się do zawartości. Gdy uzyskają wartość maksymalną to nie zostaną już bardziej zwiększone.
Mającmax-width: 200px;element może mieć maksymalnie200pikseli szerokości, niezależnie od zawartości nie będzie szerszy.
| 1 2 3 4 5 6 7 8 91011121314 | <!DOCTYPE html><html><head><title>Moja fajna strona</title><metacharset="UTF-8"><linkrel="stylesheet"href="main.css"></head><body><divstyle="max-width: 200px; max-height: 100px;"></div><divstyle="max-width: 200px; max-height: 100px;"> Lorem Ipsum jest tekstem stosowanym jako przykładowy wypełniacz w przemyśle poligraficznym. Został po raz pierwszy użyty w XV w. przez nieznanego drukarza do wypełnienia tekstem próbnej książki. Pięć wieków później zaczął być używany przemyśle elektronicznym, pozostając praktycznie niezmienionym.</div></body></html> |
|---|---|
W powyższym przykładzie widać, że pierwszydivnie posiada zawartości, nie jest więc w ogóle wyświetlany.
Łączenie poznanych właściwości
Właściwościminimaxmożna łączyć ze sobą. Zapismin-height: 100px; max-height: 300px;spowoduje, że wysokość elementu będzie mogła wynosić od100do300pikseli.
Nie można natomiast łączyć tych właściwości z ustawianiem na sztywno, ponieważ wartość określona na sztywno nie pozwala na dynamiczną zmianę danego wymiaru.
| 1 2 3 4 5 6 7 8 91011121314 | <!DOCTYPE html><html><head><title>Moja fajna strona</title><metacharset="UTF-8"><linkrel="stylesheet"href="main.css"></head><body><divstyle="min-width: 100px; min-height: 20px; max-width: 200px; max-height: 100px;"></div><divstyle="min-width: 100px; min-height: 20px; max-width: 200px; max-height: 100px;"> Lorem Ipsum jest tekstem stosowanym jako przykładowy wypełniacz w przemyśle poligraficznym. Został po raz pierwszy użyty w XV w. przez nieznanego drukarza do wypełnienia tekstem próbnej książki. Pięć wieków później zaczął być używany przemyśle elektronicznym, pozostając praktycznie niezmienionym.</div></body></html> |
|---|---|
Zadanie 1
W tym zadaniu Twoim celem jest ustawienie właściwościmax-widthna200pxoraz width na90%dla elementup.
Podsumowanie
W tej lekcji zajęliśmy się dość prostym, jednak ważnym tematem, jakim jest określenie wymiarów zawartości elementu. Miałeś okazję poznać sposób na określenie dokładnych wymiarów, ich minimalnych oraz maksymalnych wartości.
Outline posiada 5 właściwości:outline,outline-color,outline-offset,outline-style,outline-width. Myślę, że już się domyślasz jakie wartości przyjmujeoutline-colororazoutline-width. Natomiastoutline-styleprzyjmuje takie same wartości jakborder-style.
Właściwośćoutline-offsetokreśla odstęp pomiędzy linią zewnętrzną a obramowaniem, przyjmuje ona jednostki miar (między innymi piksele).
Właściwośćoutlinepozwala na skorzystanie ze skróconego zapisu. Wartości jakie przyjmuje to w kolejności rozmiar, styl a na końcu kolor. Natomiast odstęp od ramki trzeba zdefiniować osobno.
| 12345678 | div{background-color:gray;padding:10px;border:2pxsolidred;margin:10px;outline:3pxsolidgreen;outline-offset:5px;} |
|---|---|
Podsumowanie
W tej lekcji zajęliśmy się tematem określania odstępów za pomocą CSS. Dowiedziałeś się czym jest box-model oraz poznałeś jego składowe elementy: wypełnienie, obramowanie, margines oraz linię zewnętrzną. Dzięki uruchamianiu przykładów i rozwiązywaniu zadań, miałeś okazję w praktyce zapoznać się z omawianymi zagadnieniami.